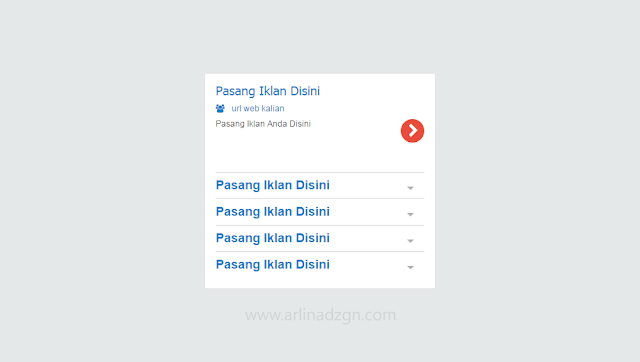
Cara Memasang Widget Iklan Teks Seakan-Akan Google Adsense

Bagi yang ingin mencobanya, silakan ikuti tutorial berikut :
Widget ini memakai font awesome, silakan tambahkan link CSS berikut di atas </head>
<link href='//maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css' rel='stylesheet'/>Jika link di atas telah sahabat pasang, silakan lewati langkah ini.
Cara Memasang Widget Iklan Teks Mirip Google AdSense
1. Login ke Blogger > Buka Template > Tambahkan arahan di bawah ini sebelum ]]></b:skin> atau </style>
/* Iklan Teks GA */ .iklan-teks{position:relative;margin:0;padding:10px;max-height:300px;overflow:hidden} .iklan-teks div{position:relative;background:#FFF;height:120px;padding:8px 0;margin:0;z-index:1;color:#555} .iklan-teks h2.iklan-header{position:relative;background:#FFF;font-size:18px;color:#0f7dc8;border-top:1px solid #d8d8d8;border-radius:0;padding:8px 0;margin:0;text-transform:none;cursor:pointer} .iklan-teks h2.iklan-header:first-child{border-top:0} .iklan-teks h2.iklan-header:before{content:"";width:0;height:0;position:absolute;top:20px;right:15px;border:5px solid transparent;border-color:#b2b2b2 transparent transparent;cursor:pointer} .isi-iklan span.judul-iklan{font-size:18px;color:#0f7dc8;display:inline-block;cursor:pointer} .isi-iklan span.url-iklan{font-size:12px;color:#0f7dc8;display:block;margin:8px 0;cursor:pointer} .isi-iklan span.url-iklan:before{content:"\f0c0";font-family:FontAwesome;margin:0 10px 0 0} .isi-iklan span.panah-besar{color:#fff;background:#e74c3c;border-radius:50%;height:34px;float:right;width:34px;text-align:center;line-height:34px;cursor:pointer;transition:all .6s} .isi-iklan span.panah-besar:before{content:"\f054";font-family:FontAwesome;margin:0 0 0 3px;font-size:20px} .isi-iklan span.panah-besar:hover{background:#34495e;color:#fff} .isi-iklan p.isi{padding:0;margin:0 40px 0 0;color:#555;font-size:12px;text-align:left}2. Kemudian salin arahan di bawah ini sebelum </body>
<script type='text/javascript'> //<![CDATA[ (function(a){a.fn.hoverTimeout=function(c,e,b,d){return this.each(function(){var f=null,g=a(this);g.hover(function(){clearTimeout(f);f=setTimeout(function(){e.call(g)},c)},function(){clearTimeout(f);f=setTimeout(function(){d.call(g)},b)})})}})(jQuery);(function(b){b.fn.iklanaccordion=function(a){a=jQuery.extend({active:1,hovertimeout:300,sUpSpeed:500,sDownSpeed:500,sUpEasing:null,sDownEasing:null},a);return this.each(function(){var g=b(this),h=g.children("div[data-header]"),f=a.active-1;h.each(function(){b(this).hide().before('<h2 class="iklan-header">'+b(this).data("header")+"</h2>")});g.children("div:eq("+f+")").show().prev().css("margin-top","-47px").addClass("active");g.find(".iklan-header").hoverTimeout(a.hovertimeout,function(){g.children("h2").removeClass("active").animate({marginTop:0});h.slideUp(a.sUpSpeed,a.sUpEasing).animate({marginTop:-47});b(this).addClass("active").next().slideDown(a.sDownSpeed,a.sDownEasing)})})}})(jQuery);$(function(){$(".iklan-teks-sidebar").iklanaccordion();$(".iklan-teks-post-footer").iklanaccordion()});$(".info-icon").hover(function(){$(".info-iklan").animate({right:0},500,"easeInOutExpo")},function(){$(".info-iklan").animate({right:-103},500,"easeInOutExpo")}); //]]> </script>Setelah ditambahkan, simpan template.
3. Selanjutnya buka tata letak > Buat widget gres > Kemudian tambahkan arahan di bawah ini didalamnya
<div class='iklan-teks iklan-teks-sidebar' id='iklan-teks'> <!-- iklan ke 1 --> <div data-header="Pasang Iklan Disini"> <span class='isi-iklan'> <span class='judul-iklan' onclick="window.open('/');">Pasang Iklan Disini</span> <span class='url-iklan' onclick="window.open('/');">url web kalian</span> <span class='panah-besar' onclick="window.open('/');"></span> <p class='isi'>Pasang Iklan Anda Disini</p> </span> </div> <!-- iklan ke 2 --> <div data-header="Pasang Iklan Disini"> <span class='isi-iklan'> <span class='judul-iklan' onclick="window.open('/');">Pasang Iklan Disini</span> <span class='url-iklan' onclick="window.open('/');">url web kalian</span> <span class='panah-besar' onclick="window.open('/');"></span> <p class='isi'>Pasang Iklan Anda Disini</p> </span> </div> <!-- iklan ke 3 --> <div data-header="Pasang Iklan Disini"> <span class='isi-iklan'> <span class='judul-iklan' onclick="window.open('/');">Pasang Iklan Disini</span> <span class='url-iklan' onclick="window.open('/');">url web kalian</span> <span class='panah-besar' onclick="window.open('/');"></span> <p class='isi'>Pasang Iklan Anda Disini</p> </span> </div> <!-- iklan ke 4 --> <div data-header="Pasang Iklan Disini"> <span class='isi-iklan'> <span class='judul-iklan' onclick="window.open('/');">Pasang Iklan Disini</span> <span class='url-iklan' onclick="window.open('/');">url web kalian</span> <span class='panah-besar' onclick="window.open('/');"></span> <p class='isi'>Pasang Iklan Anda Disini</p> </span> </div> <!-- iklan ke 5 --> <div data-header="Pasang Iklan Disini"> <span class='isi-iklan'> <span class='judul-iklan' onclick="window.open('/');">Pasang Iklan Disini</span> <span class='url-iklan' onclick="window.open('/');">url web kalian</span> <span class='panah-besar' onclick="window.open('/');"></span> <p class='isi'>Pasang Iklan Anda Disini</p> </span> </div> </div>4. Simpan widget dan lihat hasilnya.
Jika sahabat ingin mencoba versi yang lebih sederhana, tambahkan arahan di bawah ini di dalam widget
<div id='arlina_ppc'> <a style="text-decoration: underline; padding: 15; font-size: 12px; color:blue;" href="#" target="_blank" title="Cara Memasang Widget Iklan Teks Mirip Google AdSense"><strong>Iklan Teks Murah</strong></a> <br /> <span style="font-size:11px">Hanya Rp.60.000/bulan, Pasang Iklan Teks Anda Disini Sekarang Juga!</span> <br /> <a style="font-size: 9px;color:#b0130d;" href="#" target="_blank" title="Cara Memasang Widget Iklan Teks Mirip Google AdSense">http://www.arlinadzgn.com</a> <br/> <br/> <a style="text-decoration: underline; padding: 15; font-size: 12px; color:blue;" href="#" target="_blank" title="Cara Memasang Widget Iklan Teks Mirip Google AdSense"><strong>Iklan Teks Murah</strong></a> <br /> <span style="font-size:11px">Hanya Rp.60.000/bulan, Pasang Iklan Teks Anda Disini Sekarang Juga!</span> <br /> <a style="font-size: 9px;color:#b0130d;" href="#" target="_blank" title="Cara Memasang Widget Iklan Teks Mirip Google AdSense">http://www.arlinadzgn.com</a> <br/> <br/> <a style="text-decoration: underline; padding: 15; font-size: 12px; color:blue;" href="#" target="_blank" title="Cara Memasang Widget Iklan Teks Mirip Google AdSense"><strong>Iklan Teks Murah</strong></a> <br /> <span style="font-size:11px">Hanya Rp.60.000/bulan, Pasang Iklan Teks Anda Disini Sekarang Juga!</span> <br /> <a style="font-size: 9px;color:#b0130d;" href="#" target="_blank" title="Cara Memasang Widget Iklan Teks Mirip Google AdSense">http://www.arlinadzgn.com</a> <br/> <br/> <a style="text-decoration:none;padding:15;font-size:12px;float:right;color:#b0130d;" href="#" target="_blank" title="Cara Memasang Widget Iklan Teks Mirip Google AdSense"><small>Ads by </small></a> <br /> </div>Demikian tutorial Cara Memasang Widget Iklan Teks Mirip Google AdSense, biar bermanfaat.