Memberikan Dampak Rating Bintang Di Popular Post Dengan Font Awesome

Tentunya di sini teman sudah mengerti dengan penggunaan dan manfaat dari widget Popular Post di Blogger. Penambahan dampak rating bintang ini terinspirasi dari widget Popular Post pada platform WordPress yang berfungsi untuk menampilkan hasil voting yang diberikan pengunjung pada artikel tertentu.
Baiklah, bagi yang ingin mencoba trik ini biar widget Popular Post terlihat lebih menarik silakan ikuti langkah sederhana berikut :
Memberikan Efek Rating Bintang di Popular Post dengan Font Awesome
Widget ini memakai Font Awesome, silakan tambahkan link CSS berikut di atas </head>
<link href='//maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css' rel='stylesheet'/>Jika link di atas sebelumnya sudah terpasang, silakan lewati langkah ini.
1. Login ke Blogger > Buka Template Editor > Tambahkan instruksi di bawah ini sebelum ]]></b:skin> atau </style>
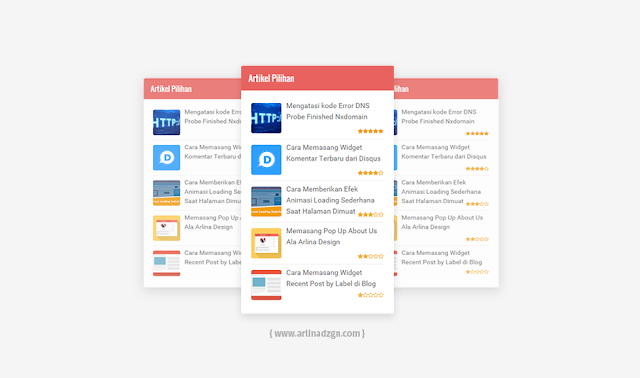
Style 1
/* Popular Post */ .PopularPosts ul{background:#fff;list-style:none;margin:0;padding:5px 5px 0;overflow:hidden;border-top:none} .PopularPosts li,.PopularPosts li img,.PopularPosts li a,.PopularPosts li a img{margin:0;padding:0;list-style:none;border:none;background:none;outline:none} .PopularPosts ul{margin:0;list-style:none;color:#64707a} .PopularPosts ul li img{background:#fafafa;display:block;margin:0 10px 0 0;width:60px;height:60px;overflow:hidden;float:left;} .PopularPosts ul li{position:relative;background-color:#fff;margin:0;padding:.7em 0!important;border:0;position:relative;border-bottom:1px dotted rgba(0,0,0,0.2)} .PopularPosts ul li:before{font-family:fontawesome;content:'\f005\f005';display:inline-block;position:absolute;color:#f39c12;text-align:center;bottom:0;right:0;margin:9px 0;font-size:11px;padding:0;font-weight:normal;line-height:normal;transition:all .3s} .PopularPosts ul li:nth-child(1):before{font-family:fontawesome;content:'\f005\f005\f005\f005\f005';} .PopularPosts ul li:nth-child(2):before{font-family:fontawesome;content:'\f006\f005\f005\f005\f005';opacity:.9} .PopularPosts ul li:nth-child(3):before{font-family:fontawesome;content:'\f006\f006\f005\f005\f005';opacity:.85} .PopularPosts ul li:nth-child(4):before{font-family:fontawesome;content:'\f006\f006\f006\f005\f005';opacity:.8} .PopularPosts ul li:nth-child(5):before{font-family:fontawesome;content:'\f006\f006\f006\f006\f005';opacity:.75} .PopularPosts ul li:hover:before{opacity:1} .PopularPosts ul li:first-child{border-top:none} .PopularPosts ul li:last-child{border-bottom:none} .PopularPosts ul li .item-title a,.PopularPosts ul li a{color:#333;font-size:13px;} .PopularPosts ul li a:hover{color:#2476e0;} .PopularPosts .item-thumbnail{margin:0;} .PopularPosts .item-snippet{display:none} .PopularPosts .item-title{font-weight:700;padding-bottom:.2em;padding:0 5px}Style 2
/* Popular Post */ .PopularPosts ul{background:#fff;list-style:none;margin:0;padding:5px 5px 0;overflow:hidden;border-top:none} .PopularPosts li,.PopularPosts li img,.PopularPosts li a,.PopularPosts li a img{margin:0;padding:0;list-style:none;border:none;background:none;outline:none} .PopularPosts ul{margin:0;list-style:none;color:#64707a} .PopularPosts ul li img{background:#fafafa;display:block;margin:0 10px 0 0;width:60px;height:60px;overflow:hidden;float:left;} .PopularPosts ul li{position:relative;background-color:#fff;margin:0;padding:.7em 0!important;border:0;position:relative;border-bottom:1px dotted rgba(0,0,0,0.2)} .PopularPosts ul li:before{font-family:fontawesome;content:'\f005\f005';display:inline-block;position:absolute;color:#f39c12;text-align:center;bottom:0;right:0;margin:9px 0;font-size:11px;padding:0;font-weight:normal;line-height:normal;transition:all .3s} .PopularPosts ul li:nth-child(1):before{font-family:fontawesome;content:'\f005\f005\f005\f005\f005';} .PopularPosts ul li:nth-child(2):before{font-family:fontawesome;content:'\f005\f005\f005\f005\f006';opacity:.9} .PopularPosts ul li:nth-child(3):before{font-family:fontawesome;content:'\f005\f005\f005\f006\f006';opacity:.85} .PopularPosts ul li:nth-child(4):before{font-family:fontawesome;content:'\f005\f005\f006\f006\f006';opacity:.8} .PopularPosts ul li:nth-child(5):before{font-family:fontawesome;content:'\f005\f006\f006\f006\f006';opacity:.75} .PopularPosts ul li:hover:before{opacity:1} .PopularPosts ul li:first-child{border-top:none} .PopularPosts ul li:last-child{border-bottom:none} .PopularPosts ul li .item-title a,.PopularPosts ul li a{color:#333;font-size:13px;} .PopularPosts ul li a:hover{color:#2476e0;} .PopularPosts .item-thumbnail{margin:0;} .PopularPosts .item-snippet{display:none} .PopularPosts .item-title{font-weight:700;padding-bottom:.2em;padding:0 5px}Style 3
/* Popular Post */ .PopularPosts ul{background:#fff;list-style:none;margin:0;padding:5px 5px 0;overflow:hidden;border-top:none} .PopularPosts li,.PopularPosts li img,.PopularPosts li a,.PopularPosts li a img{margin:0;padding:0;list-style:none;border:none;background:none;outline:none} .PopularPosts ul{margin:0;list-style:none;color:#64707a} .PopularPosts ul li img{background:#fafafa;display:block;margin:0 10px 0 0;width:60px;height:60px;overflow:hidden;float:left;} .PopularPosts ul li{position:relative;background-color:#fff;margin:0;padding:.7em 0!important;border:0;position:relative;border-bottom:1px dotted rgba(0,0,0,0.2)} .PopularPosts ul li:before{font-family:fontawesome;content:'\f005\f005';display:inline-block;position:absolute;color:#f39c12;text-align:center;bottom:0;right:0;margin:9px 0;font-size:11px;padding:0;font-weight:normal;line-height:normal;transition:all .3s} .PopularPosts ul li:nth-child(1):before{font-family:fontawesome;content:'\f005\f005\f005\f005\f005';} .PopularPosts ul li:nth-child(2):before{font-family:fontawesome;content:'\f005\f005\f005\f005';opacity:.9} .PopularPosts ul li:nth-child(3):before{font-family:fontawesome;content:'\f005\f005\f005';opacity:.85} .PopularPosts ul li:nth-child(4):before{font-family:fontawesome;content:'\f005\f005';opacity:.8} .PopularPosts ul li:nth-child(5):before{font-family:fontawesome;content:'\f005';opacity:.75} .PopularPosts ul li:hover:before{opacity:1} .PopularPosts ul li:first-child{border-top:none} .PopularPosts ul li:last-child{border-bottom:none} .PopularPosts ul li .item-title a,.PopularPosts ul li a{color:#333;font-size:13px;} .PopularPosts ul li a:hover{color:#2476e0;} .PopularPosts .item-thumbnail{margin:0;} .PopularPosts .item-snippet{display:none} .PopularPosts .item-title{font-weight:700;padding-bottom:.2em;padding:0 5px}2. Selanjutnya simpan template dan lihat hasilnya.
Demikian dari aku untuk trik Cara Memberikan Efek Rating Bintang di Popular Post dengan Font Awesome, maaf jikalau ada kekurangan dan semoga bermanfaat.