Perbaikan Thumbnail Gambar Buram Di Blogger

Baiklah, kali akan menyebarkan sedikit tips wacana cara memperbaiki gambar yang buram di blog. Masalah ini terjadi saat tadi pagi aku cek demo template blog yang akan aku bagikan nanti tiba-tiba gambar di halaman postingan menjadi blur atau script auto readmore tidak berjalan ibarat sebelumnya.
UPDATE : Blogger telah mengganti kembali format link dari s72-c-k-no ke s72-c, jadi sahabat tidak perlu lagi memakai tips ini dan bila ada yang sudah memakai silakan kembalikan format link ke semula (s72-c)
Ketika aku browsing dan melihat blog lain juga ada yang mengalamil hal yang sama, lalu sehabis diteliti ternyata markup untuk gambar blogger berubah dari s72-c menjadi s72-c-k-no. Kenapa menjadi ibarat itu? Saya sendiri kurang tahu kalau soal itu, kemungkinan di blogger sedang ada perbaikan sistem atau apa yang niscaya telah berganti.
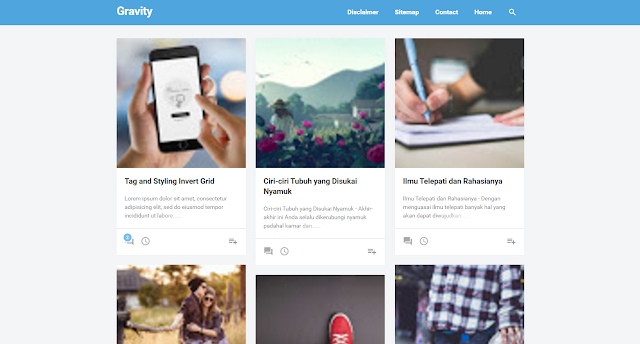
Berikut referensi gambar blur atau buram dari template yang belum aku publikasikan
Lantas, bagaimana cara memperbaikinya?
Cara memperbaikinya sangat mudah. silakan sahabat buka tema > Klik Edit HTML > Di sini Sobat tinggal cari aba-aba ini (Temukan aba-aba serupa bila terjadi pada thumbnail lain)
s72-cGanti menjadi
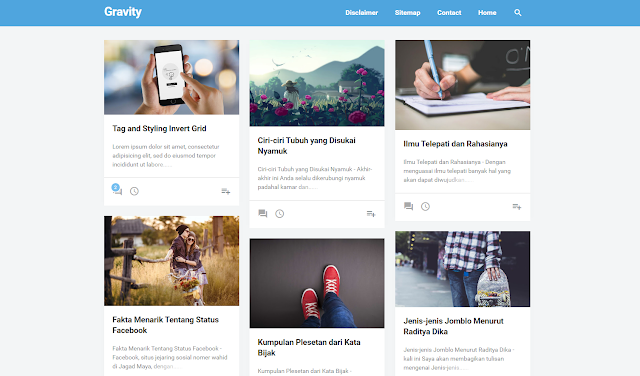
s72-c-k-noSetelah itu simpan template. Maka gambar postingan akan kembali ibarat semula
Kebetulan belum semua template aku perbaiki dengan problem ini, jadi sahabat dapat ikuti cara di atas.