Cara Memasang In-Feed Ads Google Adsense

Bagi yang ingin menambahkan fitur ini dapat teman ikuti langkah sederhana berikut ini.
Cara Memasang In-Feed Ads Google AdSense
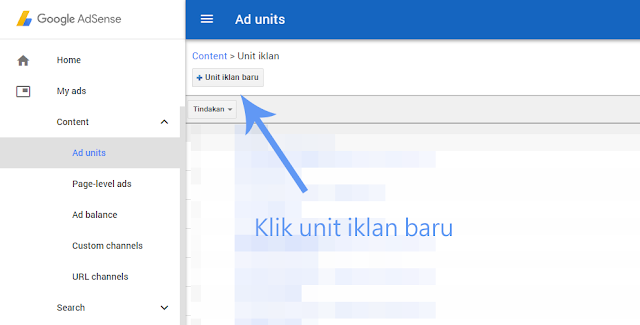
Pertama, buka dasbor Google Adsense Anda. Klik sajian My ads > Content > Ad units > Kemudian klik tombol Unit iklan baru
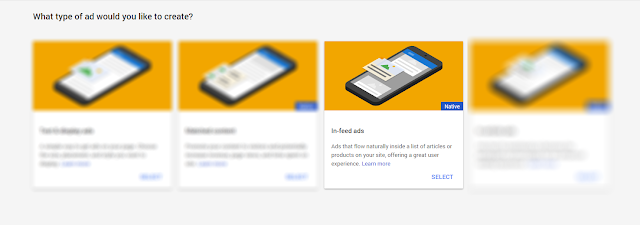
Selanjutnya pilih in-feed ads
Pada langkah selanjutnya silakan pilih salah satu jenis tampilan sesuai dengan blog sobat
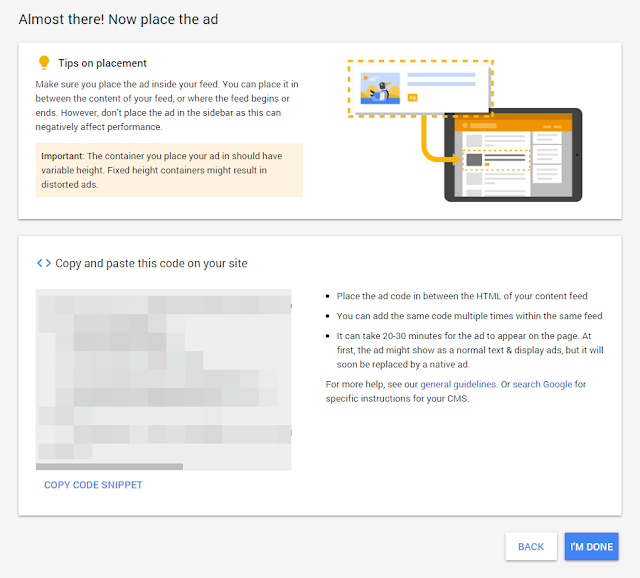
Setelah menentukan salah satu jenis tampilan, pada langkah selanjutnya teman perlu melaksanakan pembiasaan tampilan dari unit iklan
Setelah final melaksanakan pengaturan tampilan iklan, klik tombol SAVE AND GET CODE
Langkah selanjutnya, buka dasbor Blogger > Tema > Klik tombol Edit HTML > Cari instruksi di bawah ini
<b:loop values='data:posts' var='post'>Tambahkan index='x' di dalamnya jadi ibarat ini
<b:loop values='data:posts' var='post' index='x'>Catatan :
Tambahkan index='x' hanya pada instruksi <b:loop values='data:posts' var='post'> yang ada di dalam instruksi ini
<b:includable id='main' var='top'>...</b:includable>Selanjutnya cari instruksi ini
<div class='post-outer'>Tambahkan instruksi di bawah ini sempurna di bawah instruksi pada langkah di atas
<b:if cond='data:blog.pageType != "static_page" and data:blog.pageType != "item"'> <b:if cond='data:x==1'> <div class='post'> YOUR CODE SCRIPT NATIVE ADS </div> </b:if> <b:if cond='data:x==3'> <div class='post'> YOUR CODE SCRIPT NATIVE ADS </div> </b:if> </b:if>Maka akhirnya akan ibarat ini
<div class='post-outer'>...</div> <b:if cond='data:blog.pageType != "static_page" and data:blog.pageType != "item"'> <b:if cond='data:x==1'> <div class='post'> YOUR CODE SCRIPT NATIVE ADS </div> </b:if> <b:if cond='data:x==3'> <div class='post'> YOUR CODE SCRIPT NATIVE ADS </div> </b:if> </b:if>Ganti YOUR CODE SCRIPT NATIVE ADS dengan instruksi iklan In-Feed Ads, simpan template.